| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- ChatGPT
- LGTM
- 쏙쏙 들어오는 함수형 코딩
- swift github action
- 오픈소스
- flutter
- XCTest
- 2기화이팅
- firestore
- CI
- SwiftUI
- xcode
- Swift
- MVVM
- print 단점
- 액션과 계산 데이터
- 함수형 프로그래밍
- unittest
- github
- SwiftUI VStack
- swift CI 적용
- os_log
- auto_assign
- Swift thread
- 함수형 코딩
- IOS
- Firebase
- Apple Developer Academy @ POSTECH
- 하드디스크 삭제 원리
- combine
- Today
- Total
개발공방
SwiftUI Firebase firestore 연동 (2) 본문
현재는 간단하게 제목과 닉네임을 받아볼 예정이다
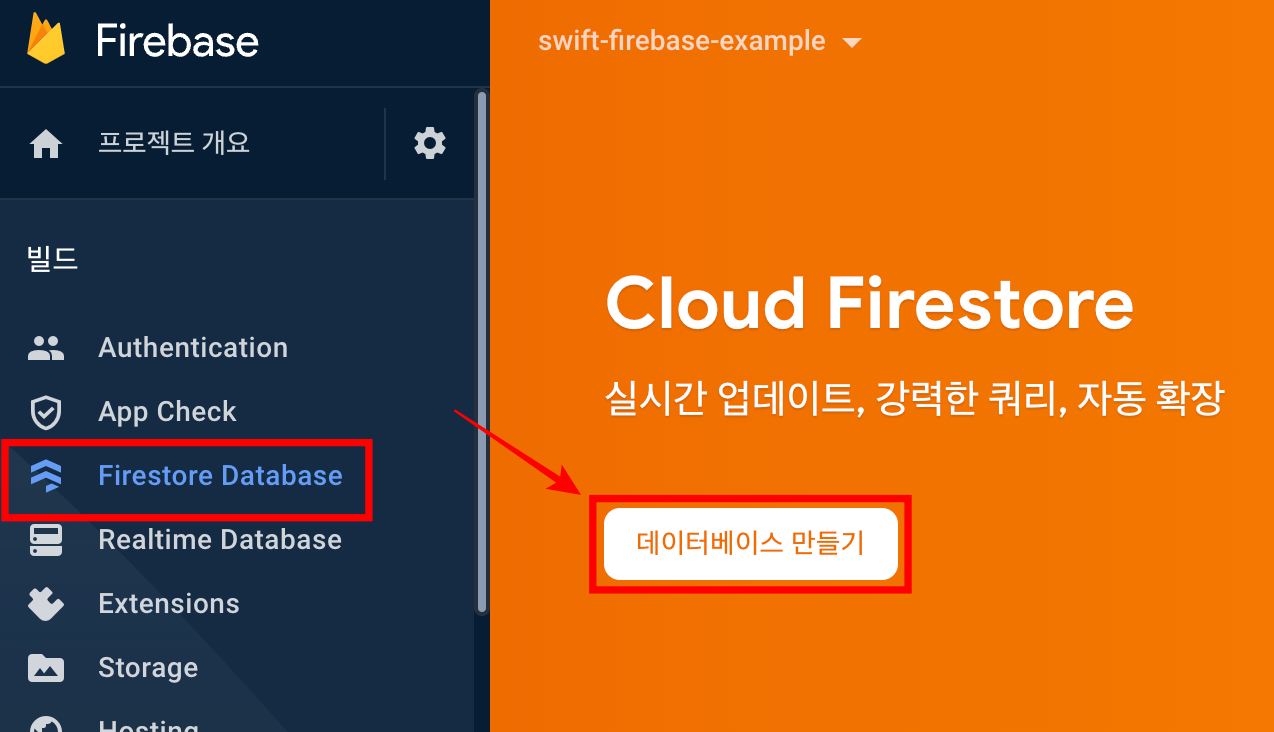
Firebase에서 FirestoreDatabase 탭을 선택한다


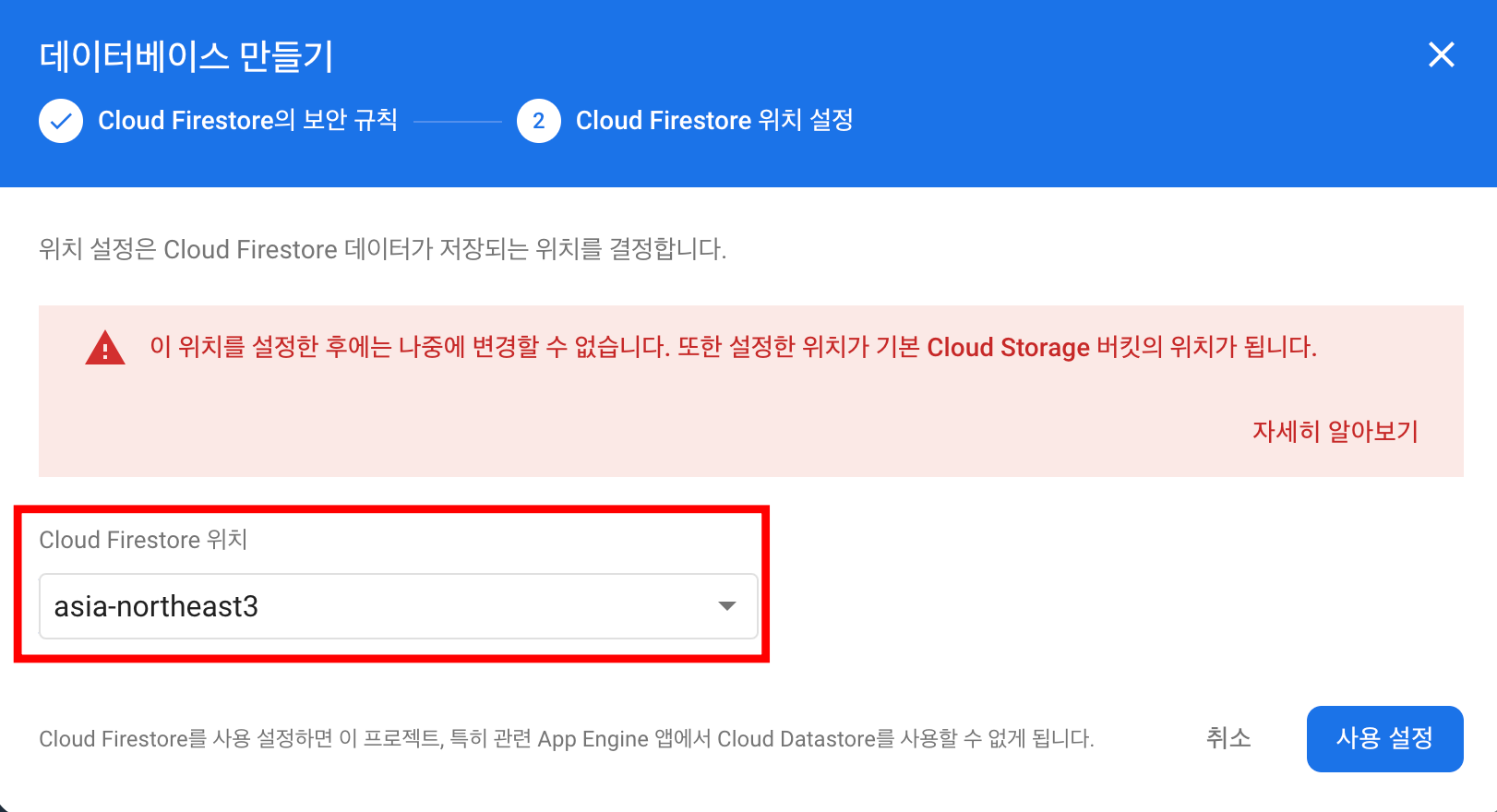
위치는 asia-northeast3가 대한민국 서울이다
(참고 : https://firebase.google.com/docs/firestore/locations?hl=ko)
Firestore의 구조는 Collection -> Document -> Field or Collection 이다
ex) freeboard -> NDV8FGEUcp7mt5R892bM -> title: "첫 번째 게시물", nickname: "chemi"
Collection이 DB의 이름이고, Document가 개별적인 저장공간의 이름이고, Field가 저장되는 값이라 생각하면 이해가 편할 것 같다
Cloud가 생성되면

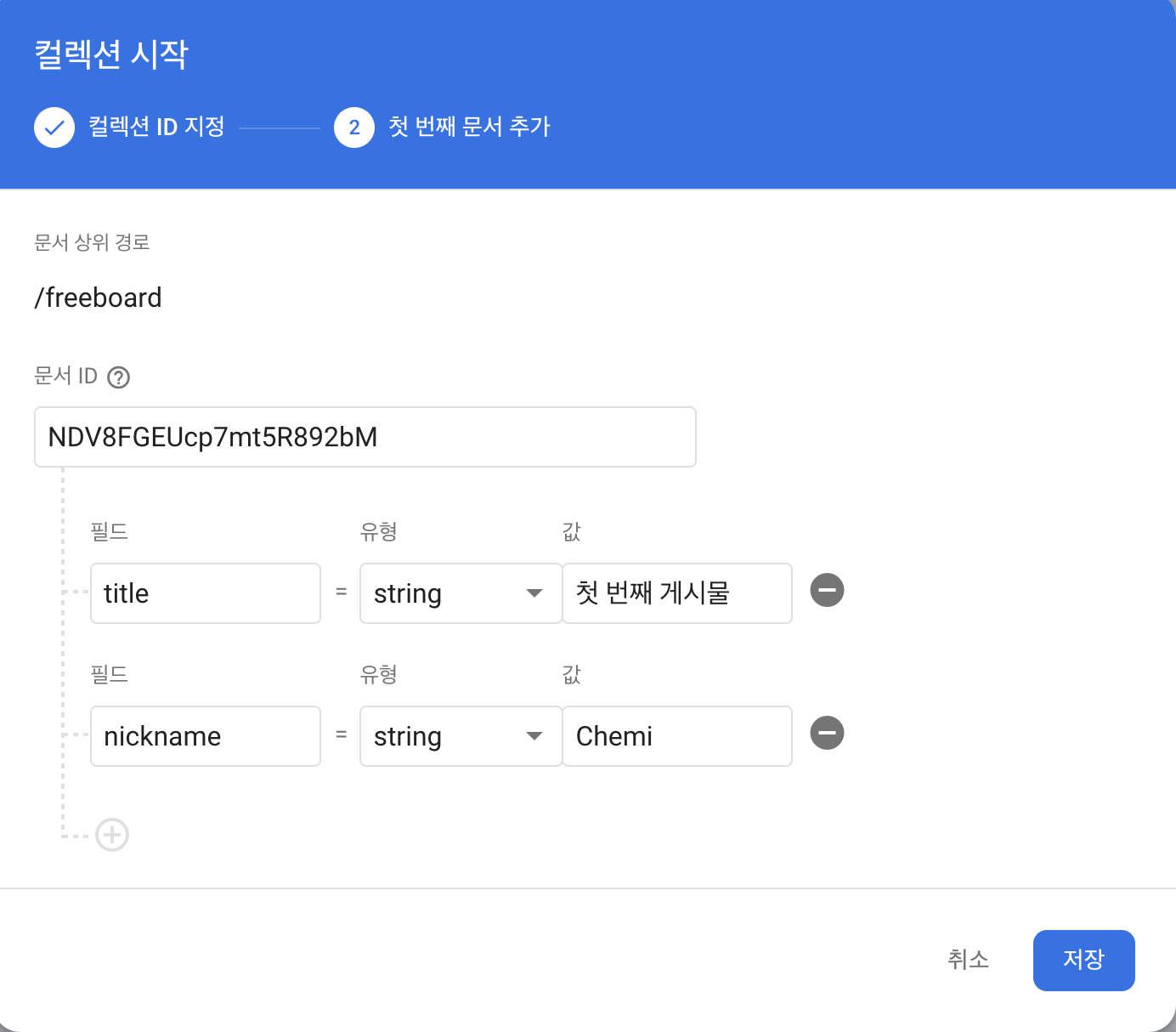
컬렉션을 만든다

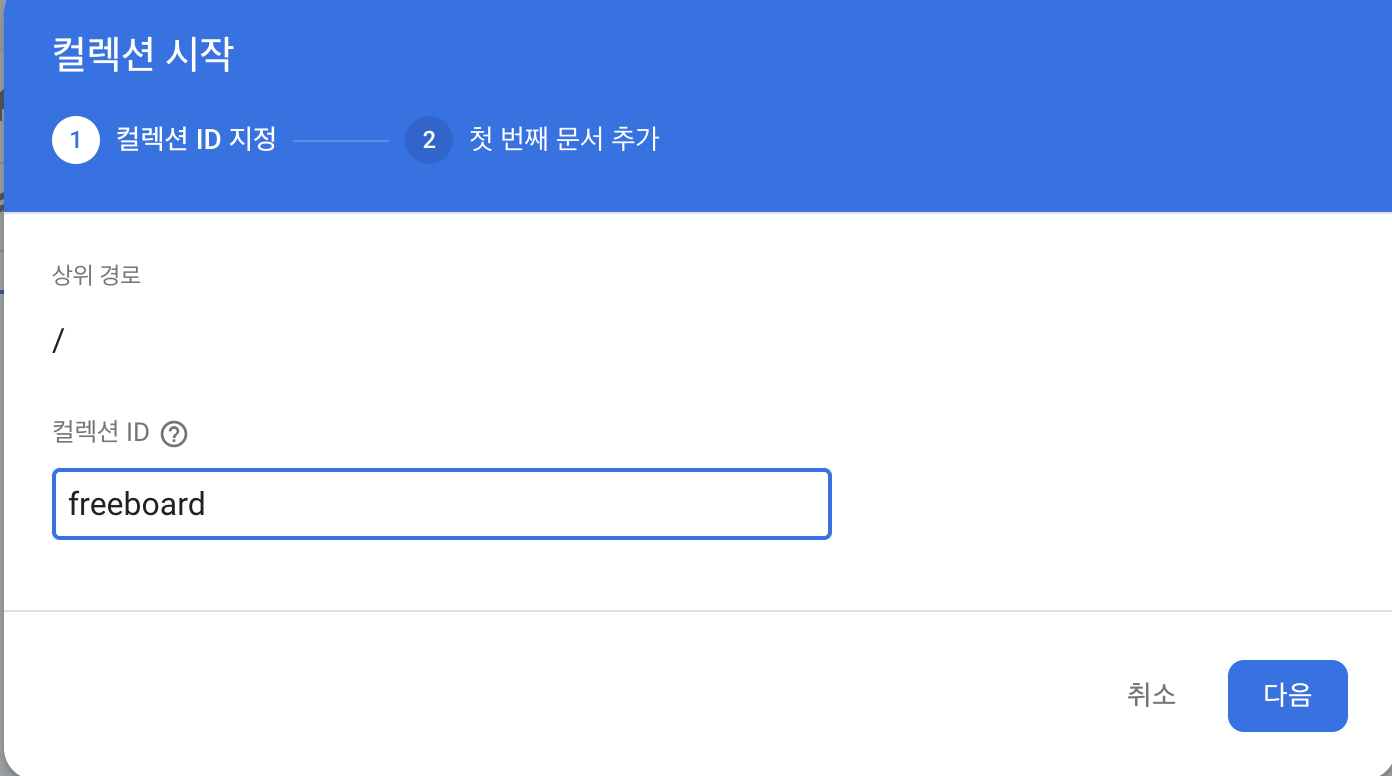
만들 컬렉션의 이름을 설정하면 된다

문서 ID는 자동으로 생성되는 값을 넣어줬다
실제 사용시엔 문서 ID가 사용자의 UID값으로 사용하는 경우가 많다
현재는 테스트를 위해 직접 Field를 생성했지만, 실제 앱에서는 입력되는 정보를 Field에 저장하는 방식으로 진행된다
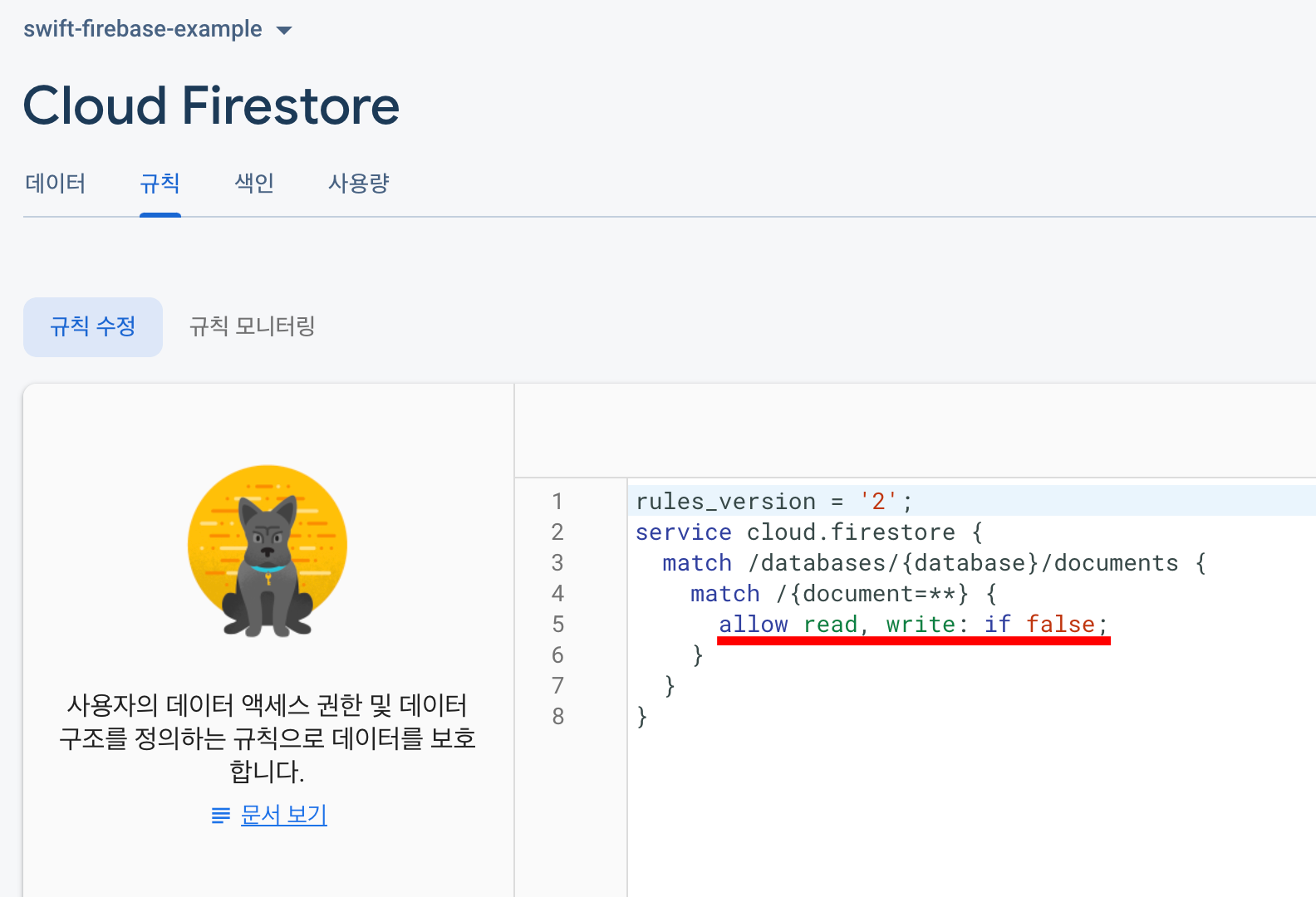
규칙 수정
DB에 접근하는 허용범위를 설정하는 단계인데

default로 규칙이 모두 false로 되있다
이 상태로는 앱에서 DB접근이 불가능하다

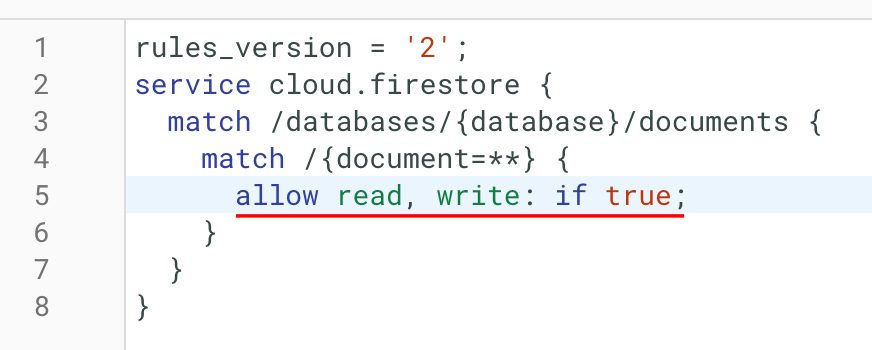
좋은 방법은 아니지만 현재로는 연동이 목적이기 때문에 false -> true로 바꿔준다
추후엔 사용자의 UID와 같은 경우만 허용하게끔 수정이 필요하다
우선 앱 실행단계에서 Firebase를 연결시키는 과정이 필요하다
@main에서 FirebaseApp.configure() 을 init 해줘야한다
다음단계에서 생성할 firestoreManager도 environmentObject로 적어준다
//firebase_exampleApp.swift
import SwiftUI
import Firebase
@main
struct firebase_exampleApp: App {
@StateObject var firestoreManager = FireStoreManager()
init() {
FirebaseApp.configure()
}
var body: some Scene {
WindowGroup {
ContentView()
.environmentObject(firestoreManager)
}
}
}
FireStoreManager를 생성하고 ObservableObject를 따르도록 만들어준다.
//FirebaseManager.swift
class FireStoreManager: ObservableObject {
@Published var freeboardTitle: String = ""
@Published var freeboardNickName: String = ""
init() {
}
}
FireStoreManager내부에 fecthData함수를 만들어준다.
func fetchData() {
let db = Firestore.firestore()
let docRef = db.collection("freeboard").document("NDV8FGEUcp7mt5R892bM")
docRef.getDocument { (document, error) in
guard error == nil else {
print("error", error ?? "")
return
}
if let document = document, document.exists {
let data = document.data()
if let data = data {
self.freeboardTitle = data["title"] as? String ?? ""
self.freeboardNickName = data["nickname"] as? String ?? ""
}
}
}
}코드가 꽤나 직관적이다
db.collection("freeboard").document("NDV8FGEUcp7mt5R892bM")db에 freeboard라는 collection에 NDV8FGEUcp7mt5R892bM라는 document에 접근하는 방식이다
self.freeboardTitle = data["title"] as? String ?? ""
self.freeboardNickName = data["nickname"] as? String ?? ""document내부에 "title"이란 값이 있으면 freeboardTitle에 String타입으로 넣고 없으면, 빈 스트링값을 넣는다
이 fetchData를 class의 init과정에 적어준다
init() {
fetchData()
}
정상적으로 실행되는지 확인해보기위해 ContentView에 띄워보겠다
//ContentView.swift
import SwiftUI
struct ContentView: View {
@EnvironmentObject var firestoreManager: FireStoreManager
var body: some View {
VStack {
Text("My Title: \(firestoreManager.freeboardTitle)")
Text("My Nickname: \(firestoreManager.freeboardNickName)")
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}

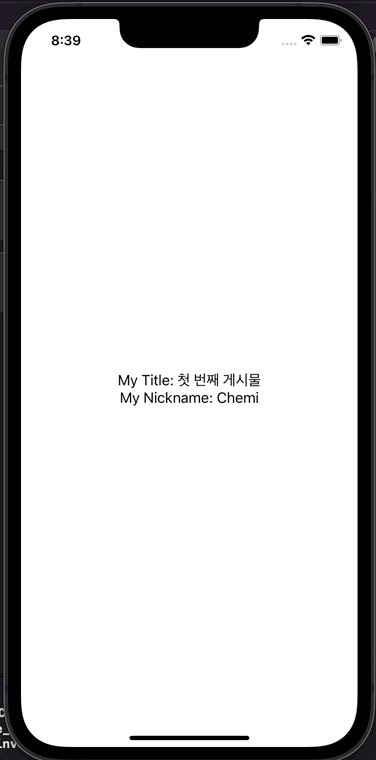
정상적으로 실행된다
현재까지가 Firestore에서 swift로 가져오는 과정이었고
다음엔 swift에서 Firestore로 데이터를 저장하는 방법을 포스팅 할 예정이다
전체코드
//FirebaseManager.swift
import Firebase
class FireStoreManager: ObservableObject {
@Published var freeboardTitle: String = ""
@Published var freeboardNickName: String = ""
func fetchData() {
let db = Firestore.firestore()
let docRef = db.collection("freeboard").document("NDV8FGEUcp7mt5R892bM")
docRef.getDocument { (document, error) in
guard error == nil else {
print("error", error ?? "")
return
}
if let document = document, document.exists {
let data = document.data()
if let data = data {
print("data", data)
self.freeboardTitle = data["title"] as? String ?? ""
self.freeboardNickName = data["nickname"] as? String ?? ""
}
}
}
}
init() {
fetchData()
}
}
'Swift > SwiftUI' 카테고리의 다른 글
| SwiftUI Firebase firestore 연동 (1) (2) | 2022.05.11 |
|---|---|
| SwiftUI GroupBox or VStack (+ Flutter) (0) | 2022.04.30 |


